Minimalne funkcje produktu na etapie MVP – metoda MoSCoW
MVP to minimalny zestaw cech produktu lub usługi, dzięki którym zweryfikujesz potrzebę użytkowników oraz zbierzesz feedback dotyczący pierwszej wersji Twojego konceptu.
Jak zdecydować, które cechy i funkcje będą niezbędne, aby prawidłowo przeprowadzić projekt przez etap weryfikacji z użytkownikiem? Jak ustalić, co będziemy testować na etapie MVP? Jakie funkcje naszego produktu lub usługi wybrać, aby otrzymać informację zwrotną od pierwszych klientów i potwierdzić lub odrzucić nasze hipotezy wyjściowe? Rozprawmy się z tym tematem w miarę bezboleśnie :)
Na pierwszy ogień – metoda priorytetyzacji MoSCow.
Ludzie mają tendencję do dążenia do perfekcji, oddawania projektów dopracowanych w najmniejszych szczegółach. I takie podejście może się sprawdzić przy działającym produkcie lub usłudze (ale najczęściej wynika z faktu, że boimy się porażki i błędów, o czym możesz przeczytać we wpisie Oswoić porażkę, czy jesteś na to gotowy?).
Kiedy jednak przedmiotem twojej pracy są produkty obarczone dużym ryzykiem, nowe, innowacyjne – warto zmienić strategię i iść drogą MVP – czyli szybkiego i taniego sprawdzenia, czy nasz pomysł ma szansę na realizację i jak na niego zareagują docelowi użytkownicy.
Zakładam, że już oswoiłeś się z metodą MVP i wiesz, że z jej pomocą możesz szybciej, taniej i efektywniej wprowadzić nowy produkt lub usługę. Jeśli jeszcze nie poznałeś metody – odsyłam do poprzednich artykułów.
Ustalając minimalne funkcje Twojego konceptu, który będziesz testował za pomocą MVP wykorzystaj trzy kroki:
1. Wypisz hipotezy, które MVP powinno potwierdzić lub odrzucić.
2. Ustal, które elementy projektu są najbardziej ryzykowne i właśnie je przetestuj jako pierwsze.
3. Wybierz najbardziej istotne funkcje produktu, bez których nie będziesz w stanie zweryfikować swoich założeń. Jak wybrać te cechy i funkcjonalności? Poprzez zastosowanie jednej z metod priorytetyzacji. Dzisiaj skupimy się na metodzie MoSCow.
Dzieląc funkcje produktu lub usługi według tej techniki uzyskasz odpowiedź na pytania:
- Które funkcjonalności muszą być wdrożone jako pierwsze?
- Które funkcjonalności mogą poczekać do kolejnego etapu?
- Których funkcji nie potrzebujesz na etapie testowania MVP?
W technice MoSCoW dzielisz wszystkie funkcjonalności Twojego projektu na cztery grupy:
Must Have – są potrzebne na etapie MVP, ponieważ produkt lub usługa nie będą działać bez tych cech. Brak funkcjonalności z kategorii Must Have stawia projekt pod znakiem zapytania np. pod kątem legalności, możliwości technicznych itp.
Should Have – cechy ważne z punktu widzenia projektu, ale bez których jesteś w stanie odpowiedzieć sobie na najważniejsze hipotezy i najbardziej ryzykowne elementy konceptu. Możesz je zostawić na późniejszy etap wdrożenia.
Could Have – funkcje, które dobrze byłoby mieć, ale nie są kluczowe dla projektu na etapie MVP. Można je przesunąć do dalszego etapu.
Would like but Won’t get – cechy, które z punktu widzenia MVP nie są wymagane, nie wniosą wiele na etapie zbierania informacji zwrotnej. Można je określić jako ozdobniki – ciekawie wyglądają, ale nie wpływają na sprawdzenie najbardziej ryzykownych elementów nowego produktu lub usługi.
Możesz z góry wykluczyć wszystkie elementy poza Must Have. Tym samym osoby odpowiedzialne za budowę konceptu będą wiedziały dokładnie, na czym mają się skupić w poszczególnych fazach pracy nad projektem.
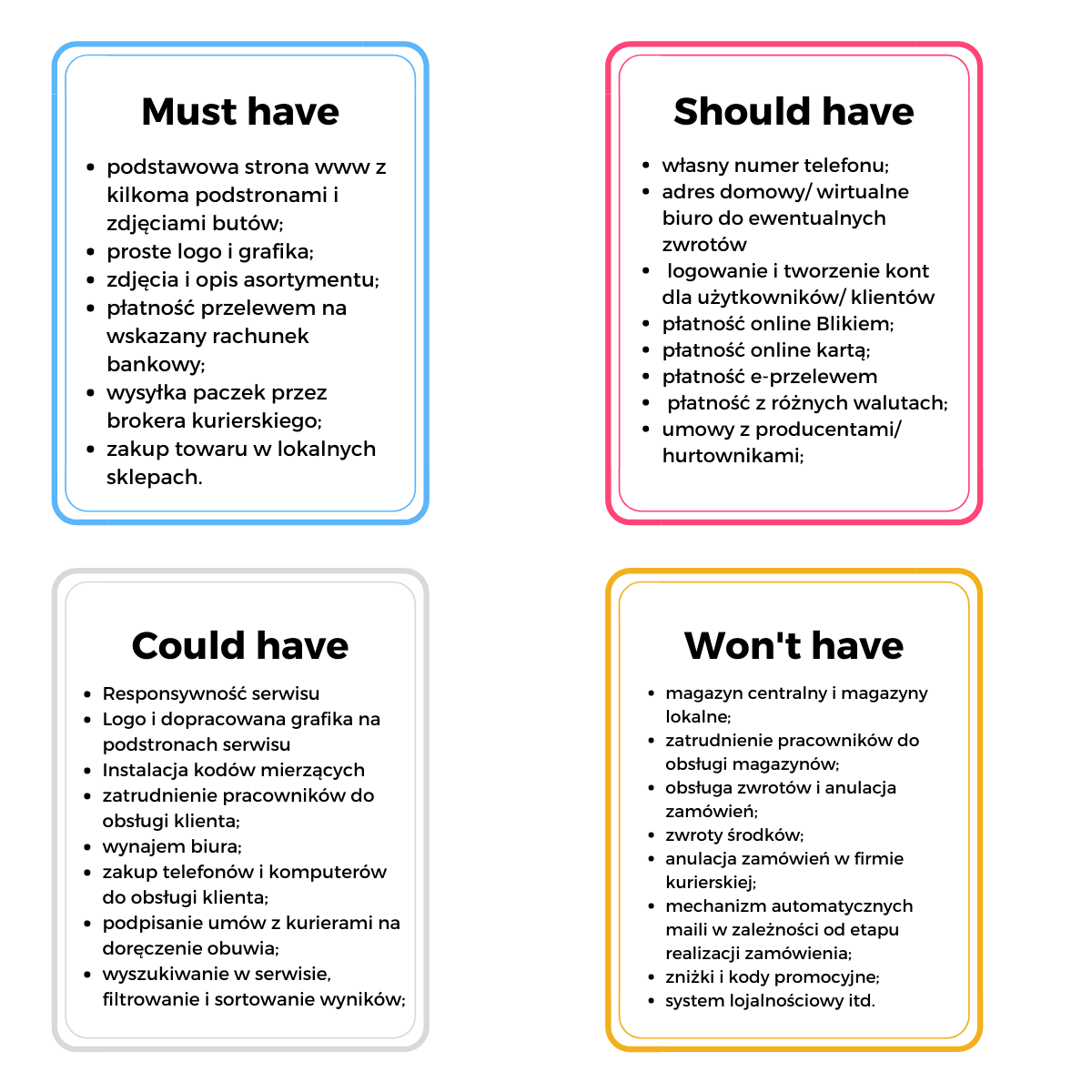
Spójrzmy na MoSCoW na przykładzie sklepu online z butami. Wybrane funkcjonalności są przykładowe, aby zobrazować możliwy podział w metodzie MoSCoW.
Podpowiedź - przy testowaniu asortymentu w sklepie online, warto w prosty sposób zacząć sprzedaż na Allegro i skorzystać z gotowych kreatorów stron www oraz pośredników płatności.
Jakie funkcje przychodzą nam do głowy, przy tworzeniu tego typu projektu.
- budowa responsywnej strony www;
- zakup domeny i serwera;
- system logowania i tworzenia kont dla użytkowników;
- logowanie przez Google i FB;
- logo i grafika na wszystkich podstronach serwisu;
- zdjęcia i opisy asortymentu;
- płatność online Blikiem;
- płatność online kartą;
- płatność e-przelewem;
- płatność z różnych walutach;
- umowy z producentami butów;
- magazyn centralny i magazyny lokalne;
- zatrudnienie pracowników do obsługi magazynów;
- zatrudnienie pracowników do obsługi klienta;
- wynajem biura;
- zakup telefonów i komputerów do obsługi klienta;
- podpisanie umów z kurierami na doręczenie obuwia;
- wyszukiwanie w serwisie, filtrowanie i sortowanie wyników;
- instalacja kodów mierzących i śledzących;
- obsługa zwrotów i anulacja zamówień;
- zwroty środków;
- anulacja zamówień w firmie kurierskiej;
- mechanizm automatycznych maili w zależności od etapu realizacji zamówienia;
- zniżki i kody promocyjne;
- system lojalnościowy i wiele innych.
Sporo tego, prawda? Zacznijmy jednak segregować elementy według ich wagi i niezbędności dla projektu. Jak podzielić te funkcje według metody MoSCoW? Spróbujmy.
Must have, dzięki którym przetestujesz najtrudniejszy element projektu – czy ludzie będą skłonni kupić obuwie przez Internet i zapłacić za nie online?
· podstawowa strona www z kilkoma podstronami i zdjęciami butów;
· proste logo i grafika;
· zdjęcia i opis asortymentu;
· płatność przelewem na wskazany rachunek bankowy;
· wysyłka paczek przez brokera kurierskiego;
· zakup towaru w lokalnych sklepach.
Should have – elementy, dzięki którym przetestujesz inne hipotezy – np. jaki będzie procent zwrotów, ile rezygnacji, jaki procent klientów będzie wymagał wsparcia Działu Obsługi Klienta:
· własny numer telefonu;
· adres domowy/ wirtualne biuro do ewentualnych zwrotów;
· logowanie i tworzenie kont dla użytkowników/ klientów;
· płatność online Blikiem;
· płatność online kartą;
· płatność e-przelewem;
· płatność z różnych walutach;
· umowy z producentami/ hurtownikami;
Could have – elementy, które wpłyną pozytywnie na odbiór sklepu, ale nie są wymagane na etapie MVP. Można je wdrożyć w kolejnej fazie. Pozwolą na przetestowanie wskaźników sprzedażowych dla podmiotów e-commerce (liczba sesji, konwersja, porzucenia koszyka, ruch mobilny vs desktop itp.)
· responsywność serwisu;
· logo i dopracowana grafika na podstronach serwisu;
· instalacja kodów mierzących;
· zatrudnienie pracowników do obsługi klienta;
· wynajem biura;
· zakup telefonów i komputerów do obsługi klienta;
· podpisanie umów z kurierami na doręczenie obuwia;
· wyszukiwanie w serwisie, filtrowanie i sortowanie wyników.
Will not have – funkcje, które zdecydowanie mogą poczekać na dalszy etap. Nie są wymagane w momencie uruchomienia projektu i nie wpływają na odbiór i efektywność produktu lub usługi.
· magazyn centralny i magazyny lokalne;
· zatrudnienie pracowników do obsługi magazynów;
· obsługa zwrotów i anulacja zamówień;
· zwroty środków;
· anulacja zamówień w firmie kurierskiej;
· mechanizm automatycznych maili w zależności od etapu realizacji zamówienia;
· zniżki i kody promocyjne;
· system lojalnościowy itd.

W bardzo podobny sposób postępował Nick Swinmurn projektując MVP firmy Zappos.
Historię serwisu znajdziesz w artykule Wdrażaj projekty szybciej i taniej
Każdy nowy produkt lub usługę warto podzielić na cztery grupy funkcjonalności i skupić się na tych koniecznych, bez których nie masz szans na przetestowanie konceptu. W kolejnych fazach i iteracjach możesz rozbudowywać produkt o kolejne elementy, ale najpierw sprawdź, że Twój pomysł ma szanse na powodzenie i rozwiązuję realną potrzebę lub problem użytkownika.
Źródła:
https://www.cleveroad.com/ https://www.linkedin.com/pulse/mvp-moscow-prioritization-its-advantages-digvijay-singh/ Lean Startup - Eric Ries

